- WTF NO CODE
- Posts
- WTF #9
WTF #9
Are Your Clients Tech Savvy Enough?

❓ WTF No Code
SOMETHING WORTH YOUR TIME
So here’s the big question I’ve been kicking around while working on a couple of projects that are becoming more expansive as things go – Do you show your client how the sausage is made?
Awful butchery-byproduct analogies aside, I’m trying to figure out when it’s appropriate to get into the intricate, often technical detail about the automated processes I’m putting into place.
Expanding on that idea – Should I invite my clients behind-the-scenes if they fall on the low end of technical maturity curve?
With the world’s AI-driven increase in pace, freelancers need to be on their A-game when it comes to understanding their clients' tech-savviness. Many will say “I want” without following up on the reasoning so its your job to understand why something has come up in a conversation you’re having with your client.
A one-size-fits-all approach just won't cut it anymore. I try my damnedest to put myself in my clients’ shoes so I can strike that perfect balance between giving enough info but not overwhelming or, worse, boring your clients to tears.
It all comes down to meeting your clients where they are and the best framework I’ve used to pinpoint where they’re at is really straightforward: listen and ask “why?” a hundred times.
Okay, that may not be a framework as much as it is a facet of a curious thinker’s day-to-day, but there’s no better way to make sense of how your client views their problem something that needs to be explicitly defined if you’re ever going to find a solution worth your client’s hard-earned money.
A REAL WORLD TAKE
So, once you land a client that needs a little hand-holding when it comes to understanding your product or solution, it’s really no big deal. Give 'em simple, easy-to-digest info in a format that caters to their style of learning and you’re upping the chance that you’ll get them excited without making their heads spin. On the other hand, if you've got those super tech-savvy clients who eat specs for breakfast — they'll appreciate more in-depth details.
One of the best ways I’ve been able to bridge the gap is with ScreenStudio. You can record your screen and make an incredibly slick how-to video for a finished product or workflow and spell everything out that would otherwise be lost between the lines. If you do have to get a little more in-depth with things, Scribe might be the way to go. Lately, I’ve been uploading those super-slick videos to Loom which is a handy way to quickly gather contextual feedback from your client.
Heads up: those were both affiliate links. If you use either to subscribe to Scribe or buy your ScreenStudio license – a one-time purchase btw – I’ll receive a kickback.
This is one of the easiest ways to show your support and step up your video content creation and client communication skills. Here’s a quick demo video so you can get an idea of what ScreenStudio is all about.
A RECAP
As you figure out how to really nail your own client communication, remember to first figure out what kind of clients you're working with based on their tech maturity level. Then, tailor your message to suit their style. And, most importantly, don't just call it a day after one interaction. Get feedback, keep an eye on how your strategies are working, and make adjustments as needed. That's how you keep things fresh, my friend.
Remember, understanding the tech maturity levels of your clients is an absolute must, especially for those in the technology, freelancing, and no-code development world. Just keep things flexible and always be open to learning from others — you'll be slaying the communication game and building killer professional relationships in no time.

The magical point of equilibrium between your clients’ maturity levels and how detailed you need to get.
It’ll eventually lead to understanding the point of equilibrium that exists between your clients’ maturity levels and how detailed and in-depth you have to get when discussing what you’ve built.
GO DEEPER
Here are a few frameworks and resources I’ve come across as a product manager and as a freelance that can help you better understand your clients:
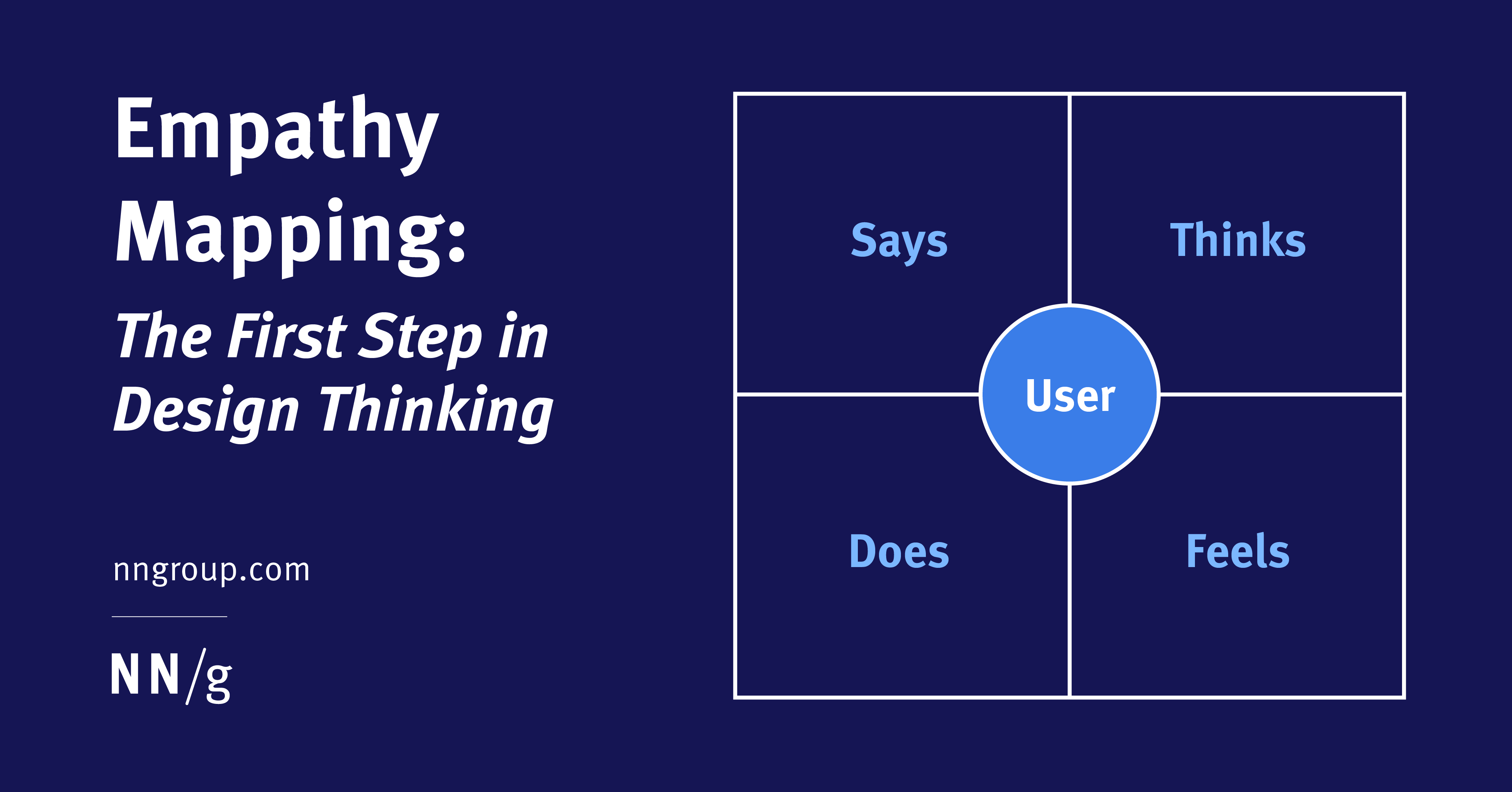
Empathy mapping is a great UX exercise borrowed from companies with budgets large enough to fund customer research and comes as advertised – you will better understand your client once you unpack what they say, think, do, and feel.
Client onboarding doesn’t mean you need to move mountains but blog post runs the gamut of what freelances can do to make their clients feel welcomed, appreciated, and most importantly heard.
As a freelancer, I really like how the Jobs to Be Done (JTBD) framework helps me focus on my clients' core needs and motivations, which makes communication smoother and brings us on the same page.
🆗 SIMPLE $%!#
My latest project update or feature release. That's it. That's the $%!#.
THE NEED
A simple way to summarize complex data that’s actually useful
THE STACK
OpenAI’s Speech to Text API
OpenAI’s Chat Completion API
THE RESULT
An incredibly powerful automation that captures my poorly formatted and often messy ramblings, creates something structured and actually useful, and goes the extra mile to apply tags that become super useful the more I use this.

While @YongSooChung & @arv@arvidkahl throwing all that money around they may have missed something PRICELESS in this episode of First Class Founders – an automation that creates structure from disorganized thoughts.
I remixed what Arvid does & added some @airtabl@airtablehttps:///
— Stephen O'Grady (@orishnal)
5:43 AM • Apr 6, 2023
THE EXTENDED VERSION
I’m hoping to compile the individual, highly specialized variants of what you see here into a single Shortcuts app that prompt me to select the type of output I want – outline for a blogpost or article, a summarized first draft for newsletters, or a top-10 list of ideas.
Those are the ideas I’ve got for it right now, what do you see this evolving into? Hit reply and let me know your thoughts!
🌶 Spicy Takes
This gets your attention today but won't mean much in a few months.
Ladies and gentlemen, may I present “likely” the first @webflow tattoo on a human body.
This is the definition of ride or die. 😂
— keith 𓅪 (@keif_xyz)
3:14 AM • May 6, 2023
Call me old fashioned, Keith, but I am not branding myself with anything that is due for a rebrand in the next half-decade.
🌶🌶🌶🌶🌶
(out of 5 🌶)
⭐ Let's hear it!How was today's email? |




Reply